-
[TIL] UGUITIL 2024. 5. 29. 21:32
UGUI
유니티에서 사용하는 GameObject 기반 UI 시스템을 말한다
예전에는 유니티 안의 GUI 시스템이 너무 불편해서 NUGI를 가져다 썼다가.
유니티에서 개발자를 불러서 만든 시스템이 UGUI라고 한다는데 정확하게는 모르겠다!
캔버스 (Canvas)


UI를 사용하기 위해서 팔요한 컴포넌트로 만약 씬 안에 Canvas가 존재하지 않는다면 UI안의 어떤 항목을 선택해도 자동으로 캔버스와 EventSystem까지 생성해 준다.
모든 UI는 캔버스의 자식으로 생겨야 하며
캔버스 밖에서 생성된 UI는 보이지 않는다.
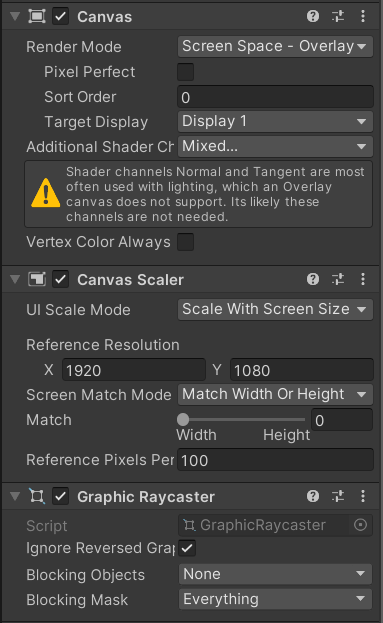
캔버스 컴포넌트
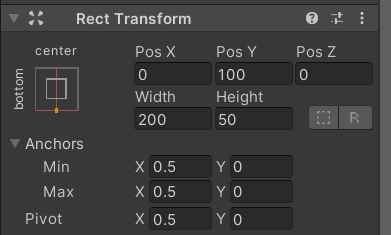
RectTransform


UI에 달린 Transform/ 오브젝트에 달린 Transform 캔버스 안의 Transform 이라는 의미로
그냥 오브젝트는 Transform이 달리지만 UI는 RectTransform이 달린다.
Anchor
UI의 기준점을 말한다.
Anchor을 기준으로 RectTransform이 변화한다.
Piviot
해당 UI의 중심점이다.
회전할때 기본적으로 Pivot을 기준으로 회전한다.
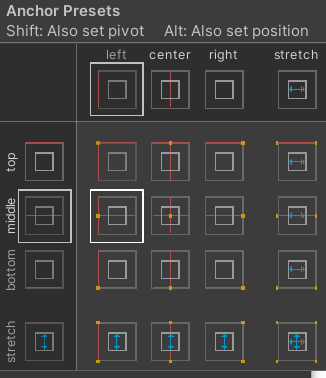
AnchorPreset

Anchor와 Pivot을 프리셋된 위치로 지정할 수 있다.
프리셋을 연 상태에서 Shift를 누르고 선택하면 Pivot의 위치를 이동할 수 있고
Alt를 누르고 선택하면 RectTransform도 같이 이동할수 있다.
또한 Shift와 Alt를 동시에 눌러서 같이 이동시킬 수도 있다.
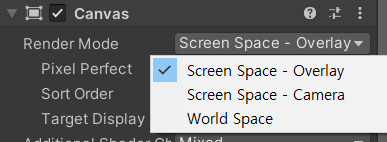
RenderMode

ScreenSpace - Overlay


UI가 화면에 붙어있다는 뜻으로 기본 설정이다.
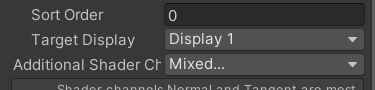
TargerDisplay를 바꾸고 GameMode에서 Display를 바꾸면 UI 변화를 확인할 수 있다.
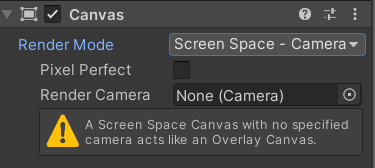
ScreenSpace - Camera

UI가 카메라에 붙여있다는 뜻으로
RenderCamera를 바꿔주면 UI 변화를 확인할 수 있다.
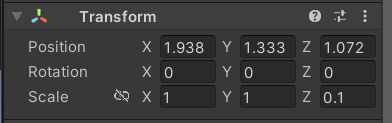
WorldSpace
월드 상에 캔버스를 만들어 준다.
UI를 스프라이트 처럼 월드에 빼 줄수 있다.
소팅레이어

스프라이트 랜더러에서 먼저 그려질 스프라이트를 설정해 줄 수 있었던 것 처럼
캔버스 또한 먼저 그려질 캔버스의 순서를 정해둘 수 있다.
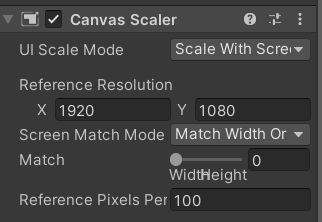
캔버스 스케일러 (CanvasScaler)

캔버스의 크기를 관장한다.
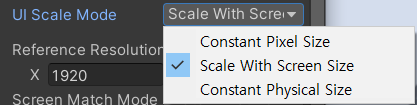
UIScaleMode

Contant Pixel Size
사이즈가 픽셀로 고정된다.
픽셀로 고정되기 때문에 해상도가 변경하면 다 틀어지게 되고 특히 핸드폰해상도로 바꾸면 난리나게 된다.
별로 크게 쓸 일이 없지만 기본 셋팅으로 되있기 때문에 꼭 UI를 배치하기전에 확인하자.
Scale With Screen Size
화면 크기에 맞게 배치된 ui도 크기를 자동으로 늘려준다.
기준 화면 해상도를 맞추고 시작해야한다. (ex) X : 1920 Y: 1080 자주쓴다!)
해상도를 안맞추고 작업하면 ..이것 또한 빌드했을때 UI가 난리날 수 있다.
팀플때에도 잊지말고 캔버스 규격 맞추자
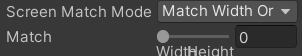
ScreenMatchMode

너비 또는 높이에 맞춘다.
가로화면일 때는 높이 세로화면 일 때는 넓이에 맞추는게 좋다.
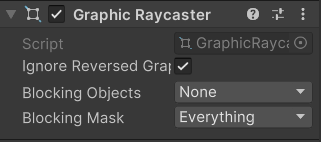
그래픽 레이 캐스트(GraphicRaycaster)

캔버스에 레이캐스트를 하는데 사용한다.
UI중 하나를 충돌했는지 여부를 결정한다.
- Ignore ReversedGraphics : 레이캐스트가 후면 그래픽을 무시할지 여부
- BlockedObjects : 그래픽 레이캐스트를 막을 오브젝트 타입
- BlockingMask : 그래픽 레이캐스트를 막을 LayerMask
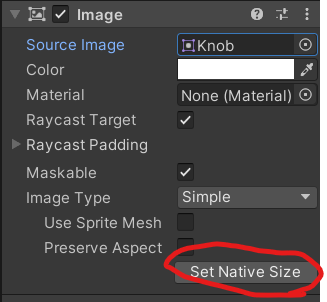
Set Native Size

이미지를 넣을때 원본 UI의 넓이 높이에 의해 이미지 사이즈가 적용되는데
이 SetNativeSize 버튼을 누르면 이미지의 넓이 높이를 자동으로 세팅해준다.
https://docs.unity3d.com/Packages/com.unity.ugui@1.0/manual/UICanvas.html
Canvas | Unity UI | 1.0.0
Canvas The Canvas is the area that all UI elements should be inside. The Canvas is a Game Object with a Canvas component on it, and all UI elements must be children of such a Canvas. Creating a new UI element, such as an Image using the menu GameObject > U
docs.unity3d.com
'TIL' 카테고리의 다른 글
[TIL] 게임에서 데이터 저장하기(직렬화, 역직렬화) (0) 2024.05.31 [TIL] 3D 프로젝트 정리 (1) 2024.05.30 [TIL] 유니티 숙련주차 3 (0) 2024.05.28 [TIL] 유니티 숙련주차 2 (0) 2024.05.27 [TIL] 유니티 숙련주차 1 (0) 2024.05.24